We have given a makeover to the top menu bar in Erply back office, making it more organized and customizable.
The updated menu is available for both Classic and in Berlin—initially as an optional upgrade. To activate it, please go to https://conf-admin-ui.erply.com/?clientCode=<your account number>, select “Parameters” from the left and add the following configuration parameter:
Name: use_menu_component
Value: 1Alternatively, you can ask Erply customer support to set the parameter for you.
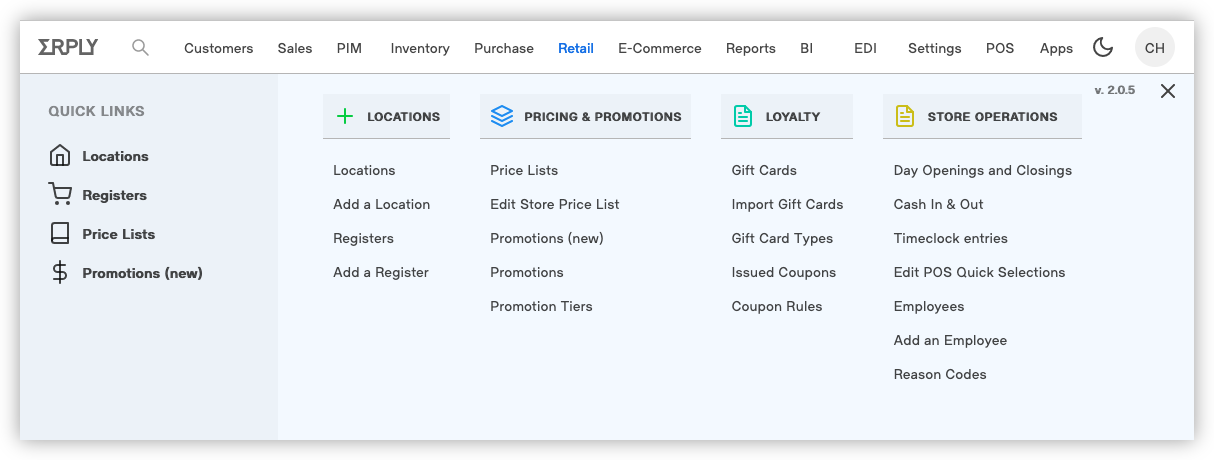
This is what the new menu bar looks like:

The main changes are:
- The most important links are highlighted on the left.
- The sub-menus are organized into categories.
- The menu is customizable by the account administrator. Every standard menu item can be renamed or hidden; it is possible to add new links, new categories or whole new menus anywhere.
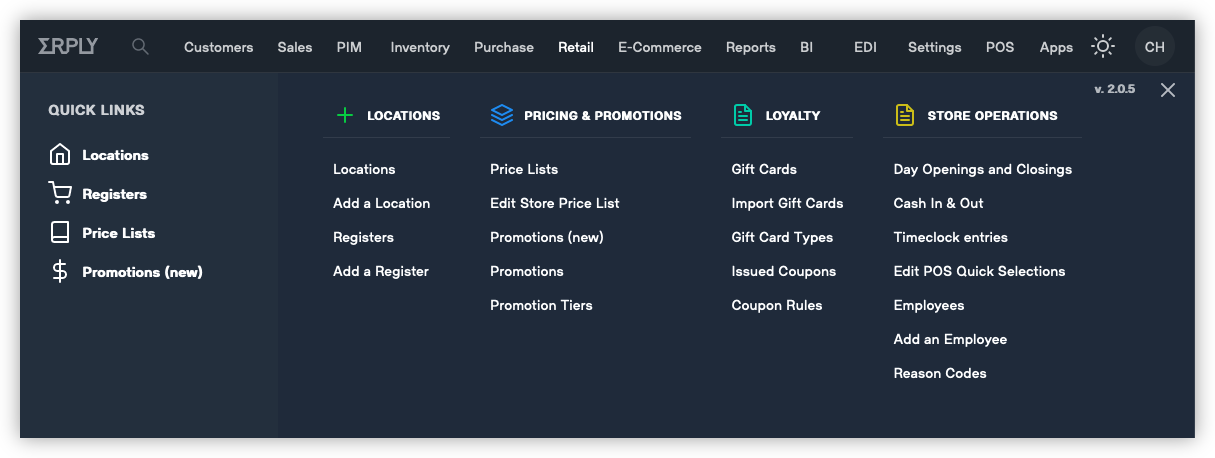
- Dark mode support:

Customizing the menu
In order to configure the main menu, you need to grant yourself the permission.
Please navigate Settings > User Groups, choose a user group and enable Menu Structure Editor under the Main Modules.
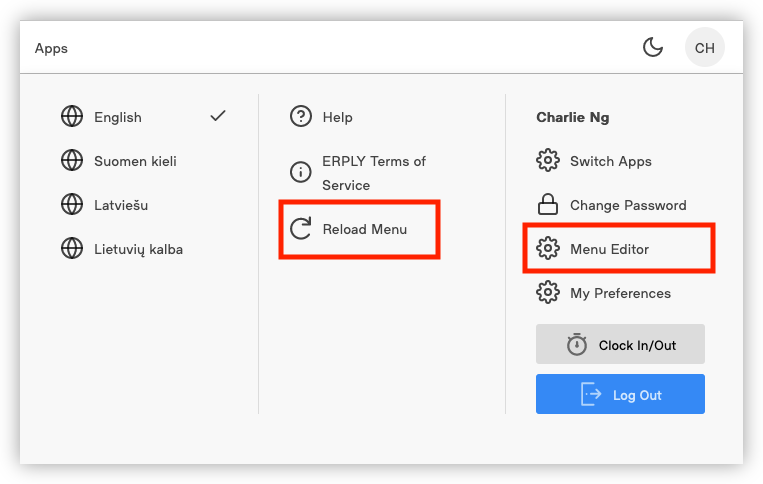
To start making changes, open the menu from the top right corner and select “Menu editor”. If you do not see that item, please update your user group permissions, as explained above. If you just did that, please select “Reload menu”:

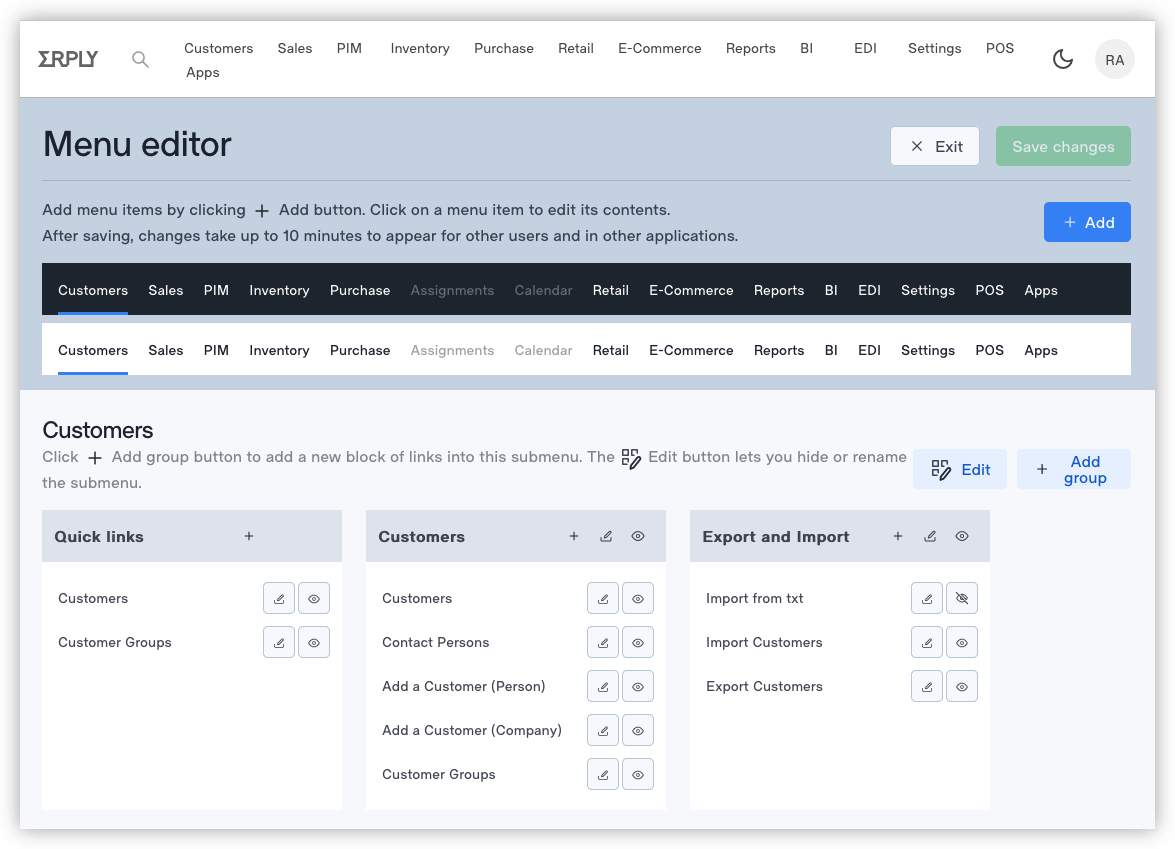
The menu editor displays a preview of the menu in both light and dark mode, as well as buttons for editing each element. The bar at the top lets you navigate back to other areas of back office.

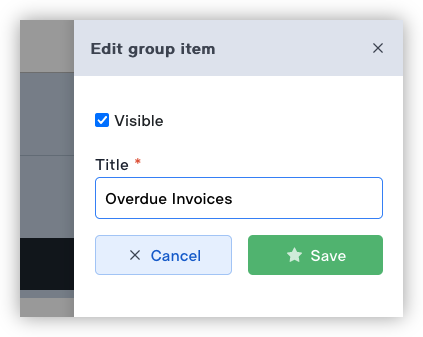
The “eye” icon will toggle the item between visible and hidden. The “edit” icon will open an edit dialog for changing the item's name:

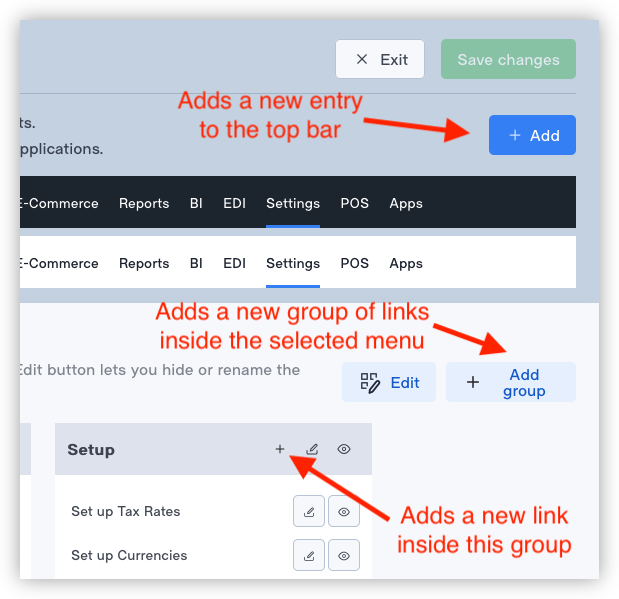
Creating new menu items and new groups
The editing options are explained on the screen shot below:

Does the new menu preserve previous customizations?
Menu items that have been added by plugins will carry over to the new menu bar — provided that the plugin is using the recommended ErplyJsApi.addMenuButtonToOpenIframe() function call (or other similar calls)
There are also plugins that do not use this call, and make menu modifications by manipulating the page elements directly. In this case, the modifications will not carry over to the new menu. We advise to make the same modification with the new menu editor instead. Please see the previous section for instructions.
Using the menu editor has two advantages:
- More control over the placement of the menu item. With the new menu editor, you can add new items everywhere; the Javascript calls will only place the items either directly on the menu bar, or into an "Additional Links" section, and the order is not configurable.
- More reliable. It has been occasionally reported that even when calling the
ErplyJsApi.addMenuButtonToOpenIframe()function, the menu item does not always appear. It is more reliable to add them manually.
Apart from the extra menu items, other menu customizations (such as a different background color, extra buttons or icons on the menu bar) will not carry over to the new menu.